Miniprzewodnik UX/UI
Czyli jak uzyskać wyższe konwersje?
Miniprzewodnik UX/UI – Czyli jak uzyskać wyższe konwersje?
Przedstawiamy miniprzewodnik dotyczący działań mających na celu zwiększenie konwersji. Poznasz sposoby optymalizacji elementów strony oraz instrukcje wdrożenia ich na stronę za pomocą CMS – WordPress. Wyjaśniamy co dodać, co zmienić, co poprawić?
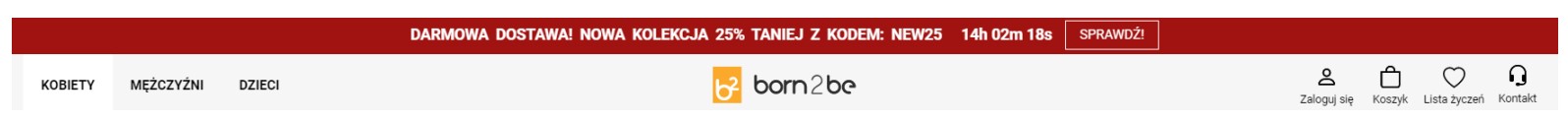
1. Paski informujące o promocjach/obowiązujących kodach rabatowych (top bar)

https://born2be.pl

https://sklep.sfd.pl

https://4f.com.pl
Komentarz + zalety/ewentualne wady
Paski przyklejone do górnej krawędzi strony przykuwają uwagę i są widoczne zaraz po jej
włączeniu, ponieważ znajdują się na pierwszym ekranie. To właśnie na nim powinny
znajdować się elementy, które mają zainteresować użytkowników i zachęcić ich do interakcji. Jak widać na załączonych przykładach, paski te mają najczęściej wyraziste, kontrastowe kolory, dzięki czemu zwracają na siebie uwagę, mimo że nie zajmują dużo miejsca. Jeśli w sklepie/firmie obowiązują kody rabatowe, różnego rodzaju promocje, wyprzedaże, to warto poinformować o tym użytkowników. Tego typu komunikat jest często impulsem skłaniającym do przejrzenia oferty i dokonania zakupu.
Jak wdrożyć – WordPress
Możesz skorzystać z bezpłatnej wtyczki Top Bar.
Co znajdziesz w opcjach:
- status (aktywny/nieaktywny),
- pozycja,
- treść wiadomości,
- możliwość dodania przycisku (podlinkowanego),
- zmiana koloru.

Konfiguracja paska – wtyczka Top Bar.
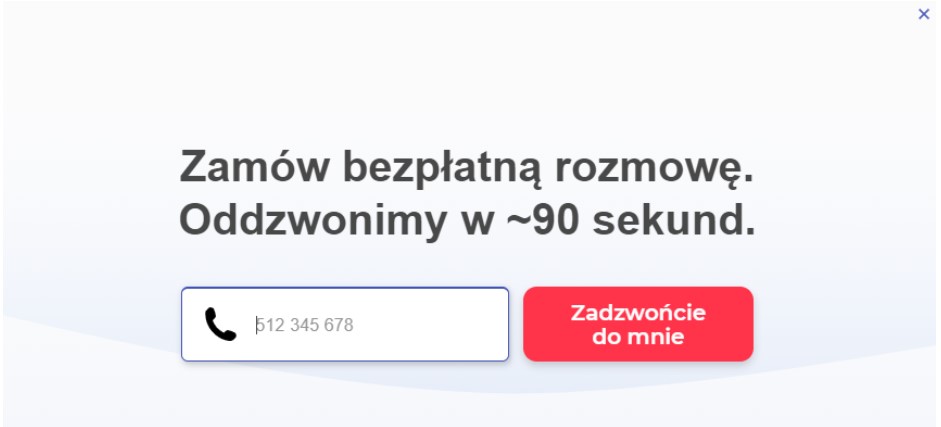
2. Wyróżnienie tego, co jesteśmy w stanie zrobić za darmo (konsultacja, audyt, wycena)

https://www.tena.pl/
Komentarz + zalety/ewentualne wady
Darmowe usługi pozwalają potencjalnym klientom przekonać się o jakości firmy – możliwe jest wówczas sprawdzenie czy spełnia ona ich oczekiwania. Zainteresowani chętnie skorzystają z bezpłatnej, niezobowiązującej konsultacji, a jeśli firma pokaże się z dobrej strony – z pewnością dokonają zakupu – zadziała tutaj zasada wzajemności. W celu wyróżnienia takiej bezpłatnej usługi/produktu warto wykorzystać kolorowe przyciski/hasło CTA, które zwrócą na siebie uwagę – najczęściej umieszczane są na wysokości menu.
Jak wdrożyć – WordPress
- Przejdź do sekcji Wygląd > Menu.
- Dodaj do menu nowy element (istniejąca strona lub własny odnośnik).
- Wpisz URL oraz etykietę nawigacji.
- Nadaj klasę CSS (np. cta-menu). Jeśli nie mamy widocznej opcji dodawania klasy CSS, należy ją włączyć za pomocą Opcje ekranu -> Klasy CSS.
- W pliku odpowiadającym za style dodaj odpowiedni kod CSS.
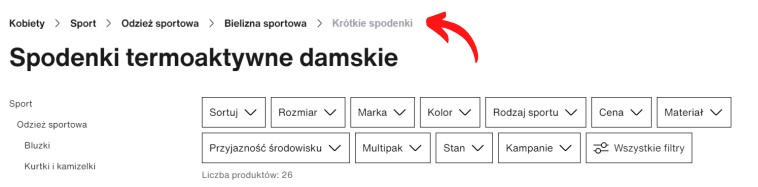
3. Breadcrumbs – uproszczona, intuicyjna nawigacja

https://glowstore.pl

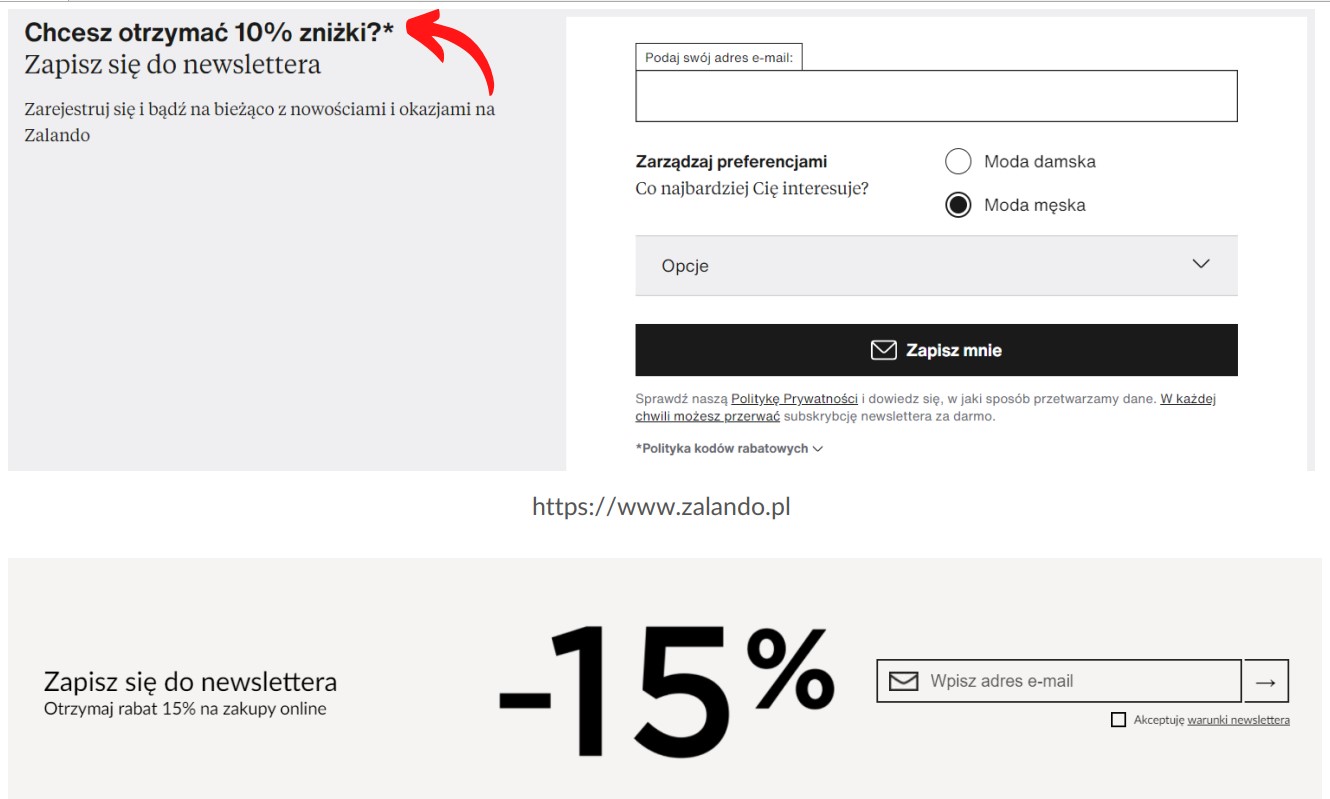
https://www.zalando.pl
Komentarz + zalety/ewentualne wady
Breadcrumbs, czyli nawigację okruszkową, warto wprowadzić zwłaszcza w przypadku sklepów internetowych, gdzie droga do konkretnych podkategorii jest bardziej rozbudowana. Przedstawiana jest ona jako odnośniki (linkowanie wewnętrzne!), które ułożone są zgodnie z hierarchią – najczęściej dzielą je strzałki, dzięki którym łatwiej jest się zorientować w serwisie. Dzięki breadcrumbs użytkownik będzie miał możliwość w łatwy sposób powrócić do interesującego go działu. Ułatwiona nawigacja = brak irytacji = większa szansa na powrót do sklepu.
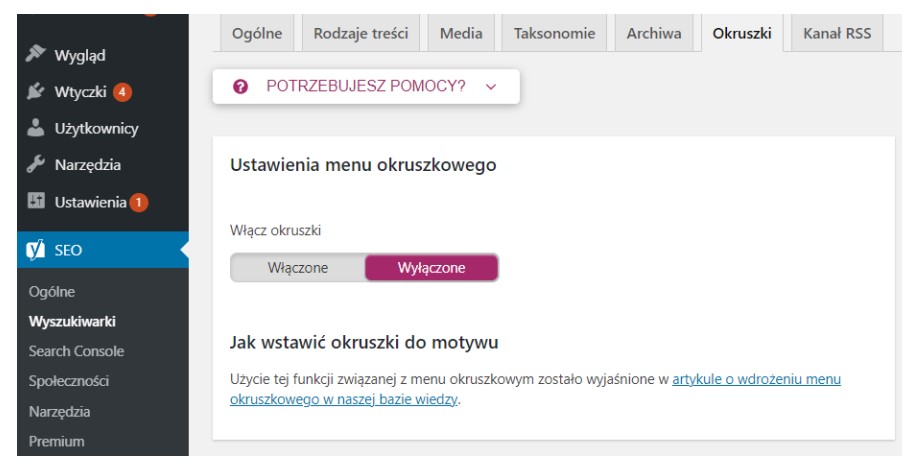
Można skorzystać z dedykowanych wtyczek lub wykorzystać Yoast SEO.
1. Zakładka Yoast SEO > Wyszukiwarki.
2. Przejdź do ustawień menu okruszkowego i włącz okruszki.
3. Wygeneruj breadcrumbs w szablonie :
- wybierz miejsce docelowe,
- zaimplementuj kod:
<?php
if ( function_exists(’yoast_breadcrumb’) ) {
yoast_breadcrumb( '<p id=”breadcrumbs”>’,'</p>’ );}?>

Konfiguracja breadcrumbs – wtyczka Yoast SEO
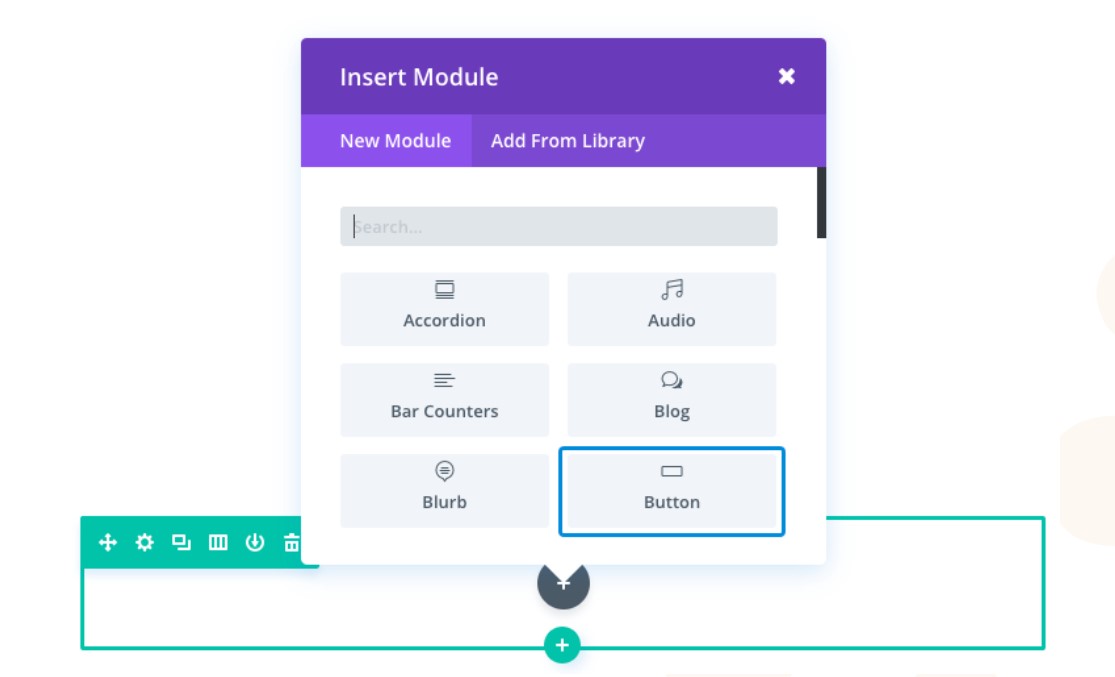
4. Przyciski CTA

Komentarz + zalety/ewentualne wady
Aby przycisk CTA doprowadził do konwersji, musi zwracać na siebie uwagę. Ważne jest, aby odpowiednio wyróżnić ten element – np. kolorem, zwiększonym rozmiarem fontu, zastosowanym hoverem (efekt po najechaniu). W przypadku haseł CTA powinniśmy zastosować UX writing – twórzmy zwięzłe komunikaty nawołujące do interakcji. Jeśli to możliwe i jest zgodne ze stosowaną komunikacją, można pisać je w pierwszej osobie liczby pojedynczej, np. „Kupuję” zamiast „Kup”. Dzięki tego typu przyciskom użytkownik od razu wie, gdzie zostanie przekierowany lub co stanie się po kliknięciu.
Jak wdrożyć – WordPress
W zależności od wgranego buildera, zwykle „Button” widnieje już jako rodzaj możliwego do dodania elementu – wystarczy określić parametry i podpiąć odpowiedni link. Jeśli mamy do dyspozycji wyłącznie standardowy edytor, konieczna będzie zabawa z CSS lub pobranie wtyczki.

Dodawanie przycisku w Divi.
5. CTA przy newsletterze – zaoferowanie zniżki po zapisaniu

https://www.mohito.com
Komentarz + zalety/ewentualne wady
Newsletter to narzędzie, dzięki któremu można budować lojalność wobec firmy. Jeśli odpowiednio go zaprojektujemy, będzie skutecznym sposobem na zwiększenie sprzedaży. Najpierw jednak należy zachęcić użytkowników do zapisu. W tym przypadku również doskonale sprawdzą się hasła CTA – zwłaszcza jeśli będą połączone z językiem korzyści – przedstawmy potencjalnemu klientowi zalety. Zniżki/dedykowane kody rabatowe to skuteczny wabik. Warto je wyróżnić.
Jak wdrożyć – WordPress
Jeśli klient ma już wdrożony newsletter (np. wtyczka Newsletter z łatwym edytorem Drag and drop), wystarczy wejść w jego edycję i dodać odpowiednie wyróżniki.

Edytor wizualny wtyczki Newsletter.
6. Powiązane produkty/cross-selling/up selling

Przykład cross-sellingu w sklepie https://www.euro.com.pl/.
Komentarz + zalety/ewentualne wady
Cross-selling – sprzedaż powiązana, czyli polecenie produktów uzupełniających zamówienie. Przedstawione możliwe oszczędności, np. „razem taniej”.
Up-selling – zachęcenie klienta do kupna produktu lepszej jakości, z większą liczbą funkcji, a tym samym droższego. Ryzyko: użytkownik może nabrać wątpliwości co do wybranego za pierwszym razem produktu i porzucić koszyk, niekoniecznie wybierając podsuniętą propozycję.
Powiązane produkty – wyświetlenie podobnych produktów/zamienników. Ryzyko: użytkownik zacznie zapoznawać się z powiązanymi ofertami = opuści koszyk.
Zwykle moduł umieszcza się na etapie dodawania produktu do koszyka lub bezpośrednio w koszyku.
Jak wdrożyć – WordPress
W przypadku często wykorzystywanej wtyczki WooCommerce:
1. Przejdź do zakładki Produkty.
2. Wybierz produkt, przy którym ma pojawić się powiązany towar.
3. W submenu wybierz zakładkę Powiązane produkty.
4. Wyszukaj produkty, które chcesz powiązać, i dodaj je do listy.

Konfiguracja produktów powiązanych – wtyczka WooCommerce.
7. Posty formularz kontaktowy z walidacją

https://born2be.pl/
Komentarz + zalety/ewentualne wady
Warto udostępnić różne formy komunikacji – niektórym użytkownikom wystarczy numer telefonu, inni preferują korzystanie z formularzy. Ważne, żeby był jak najprostszy, ale funkcjonalny. Dobry formularz musi mieć także odpowiednio zaprojektowaną walidację – najlepiej jeśli pojawia się ona już na etapie uzupełniania, a nie dopiero po kliknięciu „Wyślij”. Jeśli wytłumaczymy od razu użytkownikowi co powinien wpisać w danym polu, unikniemy błędów i nie wywołamy irytacji. Pamiętaj, żeby finalny przycisk był aktywny dopiero w momencie, gdy uzupełnione zostaną wszystkie niezbędne dane. Informuj użytkowników o stanie przycisku odpowiednimi wyróżnieniami (np. wyszarzony przycisk nieaktywny, zielony przycisk aktywny).
Jak wdrożyć – WordPress
Polecana wtyczka – Contact Form 7.
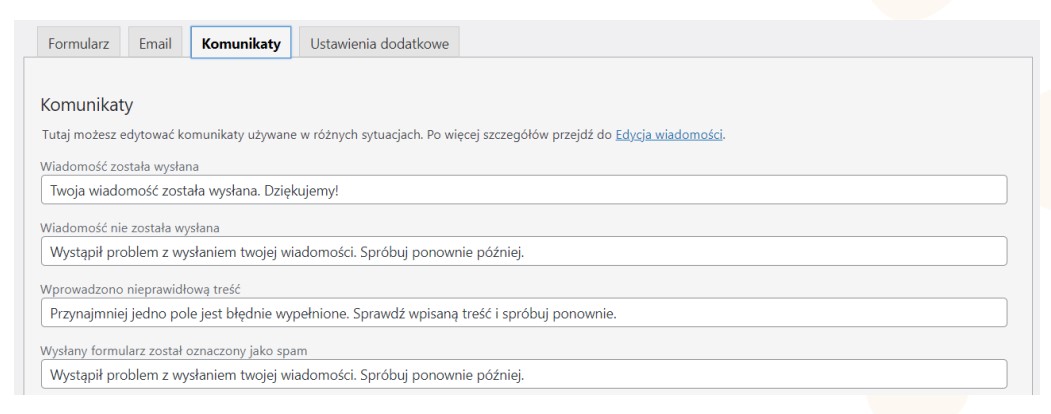
1. Przejdź do wybranego formularza i przejdź do zakładki Komunikaty.
2. Uzupełnij treść, pamiętając o tym, żeby jak najlepiej, w zwięzły sposób, wytłumaczyć użytkownikowi co powinien zrobić/co zrobił nieprawidłowo.
3. Skonfiguruj dowolnie wygląd formularza z pomocą styli CSS. Pamiętaj o wyróżnieniu stanów przycisków.

Tworzenie treści komunikatów – wtyczka Contact Form 7.
8. Znane logo

Komentarz + zalety/ewentualne wady
Jeśli dany klient może pochwalić się współpracą ze znanymi markami lub posiada ich produkty w swojej ofercie, warto to wyróżnić. Element ten może wpłynąć na sposób postrzegania przez potencjalnych klientów. Jest to pewnego rodzaju zapewnienie o wysokiej jakości usług
i zachęcenie do dokonania konwersji. Zaufała nam renomowana marka = warto u nas kupować. Jeśli masz wątpliwości, czy możesz legalnie wykorzystać znak towarowy, uzyskaj zgodę na umieszczenie logotypu bezpośrednio od przedstawicieli marki.
Jak wdrożyć – WordPress
Wdrożenie zależne od buildera. Na przykładzie Divi:
1. Dodaj nowy wiersz w wybranej sekcji.
2. Wybierz układ (na ile równych części ma być podzielony dany wiersz).
3. Dodaj nowy moduł > Obraz.
4. Wgraj wybrane logotypy i umieść je na stronie.

Dodawanie modułu w kreatorze Divi.
9. Pop-up

https://verseo.pl/

https://www.renee.pl/
Komentarz + zalety/ewentualne wady
Pop-up to wyskakujące okienko, które zawiera dodatkowy komunikat. Aby wykorzystać je do zwiększenia konwersji, należy użyć języka korzyści, zaprojektować chwytliwą treść
i zachęcić użytkownika do wykonania działania. Okienka pop-up nie mogą być nachalne, nie powinny utrudniać dostępu do zawartości strony. Przemyśl, w którym momencie wyświetlić komunikat – nie musi pojawiać się od razu po włączeniu strony.
Jak wdrożyć – WordPress
Pobierz wtyczkę Popup Maker. Utwórz nowy pop-up i edytuj go za pomocą edytora WYSIWYG – możesz dowolnie skonfigurować rozmiar okienka, animację, kolor itd. Zmiany można sprawdzać w trybie na żywo.

Opcje edycji – Popup Maker
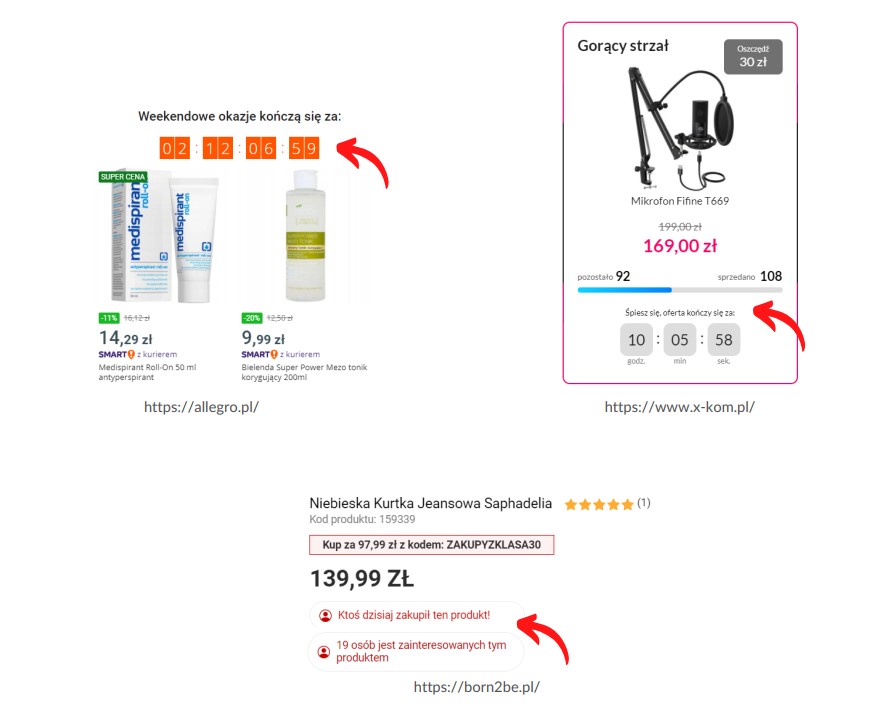
10. Liczniki/social proof

Przykłady liczników/ social proof
Komentarz + zalety/ewentualne wady
Wszelkiego rodzaju liczniki sprawiają, że wpływamy na sposób myślenia użytkownika. Oferowanie produktów „z limitowanych edycji”, „w ograniczonej liczbie”, „w ograniczonym czasie” to mechanizm, który wykorzystywany jest w przypadku reguły niedostępności. Jeśli umieścimy przy produkcie/usłudze informację o tym, że konkretna liczba osób aktualnie przegląda ofertę lub zakupiła produkt, zastosujemy dodatkowo regułę dowodu społecznego (tzw. social proof). Podobnie działają opinie (np. z liczbą gwiazdek).
Jak wdrożyć – WordPress
Konieczne będzie skorzystanie z dedykowanej wtyczki – dodanie obszaru odliczania umożliwia m.in. wtyczka WooCommerce Sales Countdown. Należy postępować zgodnie z instrukcjami.
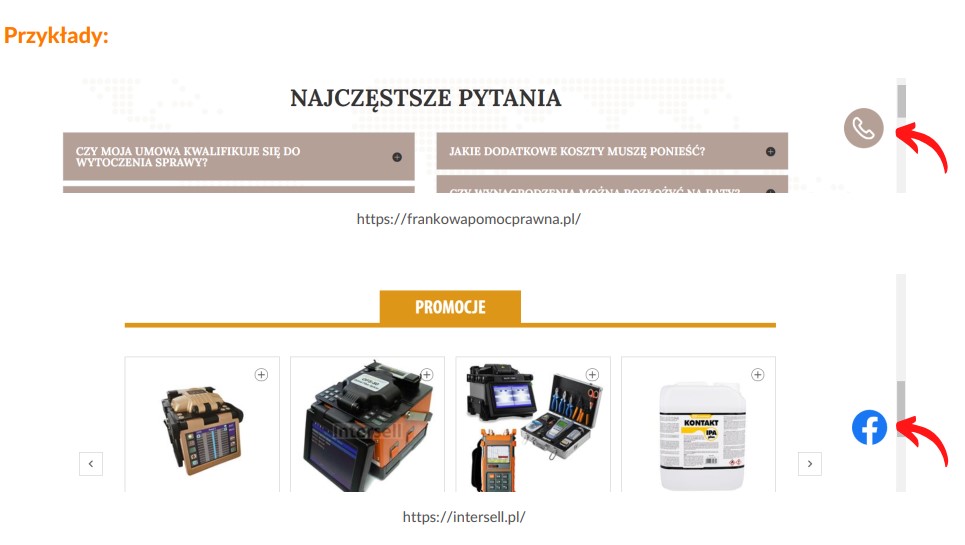
11. Ikonka sticky

Komentarz + zalety/ewentualne wady
Ikonka przyklejona do boku strony umożliwia wykonanie akcji w dowolnym miejscu – warto dodać tam np. telefon (po kliknięciu przeniesie do okienka wybierania numeru), kopertę (po kliknięciu przeniesie do formularza kontaktowego) itd. Użytkownik w łatwy sposób może się skontaktować, niezależnie od aktualnej lokalizacji w witrynie. Kliknięcie w ikonkę może także wywoływać rozwinięcie bardziej rozbudowanego okna, z dłuższym komunikatem.
Jak wdrożyć – WordPress
Aby ikonka wyświetlała się na każdym adresie, można dodać ją do pliku footer.php.
Przykładowe style CSS
img.telright {
width: 5em;
position: fixed;
right: 1%;
top: 40%;
transition-duration: 0.6s;
}
img.telright:hover {
transform: scale(1.2);
}
Kod do dodania w footer.php:
<a href=”tel:555555555″ target=”_blank”> <img class=”telright” src=”/userdata/public/assets/images/tel-icon.svg” alt=”Ikona telefonu”></a>
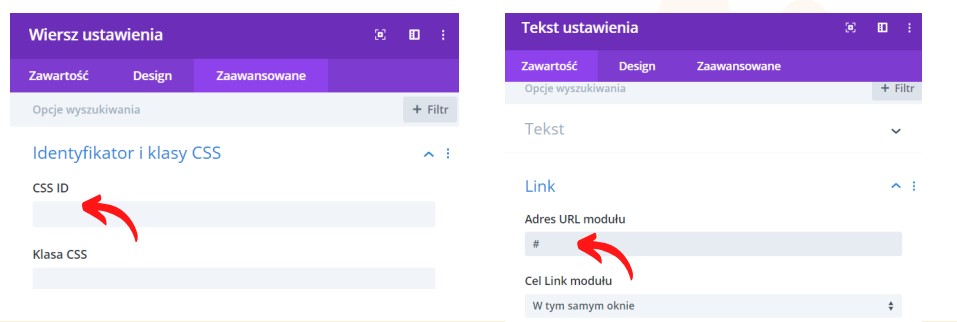
12. Przewijanie do odpowiedniej sekcji

https://frankowapomocprawna.pl/
Komentarz + zalety/ewentualne wady
Możemy usprawnić poruszanie się w obrębie jednego URL, nadając ID poszczególnym elementom, co pozwoli na odsyłanie do nich z dowolnego miejsca na stronie. Na podstawie powyższego przykładu – między tekstem umieszczono przycisk „Unieważnij umowę kredytową CHF”, użytkownik po kliknięciu zostanie płynnie przeniesiony do fragmentu strony, w którym umieszczony został formularz kontaktowy. Strona zostanie przesunięta o odpowiedni odcinek, prezentując zainteresowanemu element, do którego chciał dotrzeć – nie musi scrollować.
Jak wdrożyć – WordPress
W przypadku kreatora Divi:
1. Wybierz element A, do którego chcesz odesłać i wejdź w ustawienia.
2. Przejdź do zakładki Zaawansowane i nadaj dowolne CSS ID (np. kontakt).
3. Przejdź do ustawień elementu B, którego kliknięcie ma odsyłać do elementu A.
4. W zakładce Zawartość > Link dodaj adres URL modułu, czyli CSS ID zapisane po „#” (np. #kontakt).

Indsturkcja wdrożenia w divi
13. FAQ

Przykłady FAQ na stronach https://inpensa.pl/, https://ekosun.pl/
Komentarz + zalety/ewentualne wady
FAQ (ang. Frequently Asked Questions) to element strategii user friendly – użytkownik
w szybki, łatwy sposób może uzyskać odpowiedź na nurtujące go pytania. W FAQ możesz umieścić wyszukiwane frazy – w naturalny sposób. Dodatkowo jeśli dodasz ten element wraz ze znacznikami schema.org, istnieje szansa, że Twoje odpowiedzi na pytania znajdą się w SERPach, co wpłynie bezpośrednio na samo pozycjonowanie.
Jak wdrożyć – WordPress
Wygeneruj kod zgodnie z instrukcją – https://developers.google.com/search/docs/data-types/faqpage – a następnie wklej go w wybranym miejscu na stronie.
Pamiętaj, aby na koniec wykonać test strony i sprawdzić czy dane strukturalne zostały wgrane w prawidłowy sposób: https://search.google.com/test/rich-results.
Nie każ myśleć odwiedzającym Twoją stronę
Zwiększenie konwersji wpływa bezpośrednio na wzrost sprzedaży. Warto zatem zadbać o pozytywne odczucia użytkowników korzystających z Twojej strony internetowej. Przejrzysta oferta i wartościowe treści bezpośrednio trafiające w potrzeby potencjalnego klienta są pierwszym krokiem do Twojego sukcesu w biznesie.
Napisz do nas! Pomożemy Ci wdrożyć dobry UX Design na stronę internetową
Autor: Agnieszka Wiechno – Digital marketing specialist w agencji LTB

Skontaktuj się w sprawie promocji swojej marki


Poinformuj nas o Twoich celach, oczekiwaniach i doświadczeniach. Przygotujemy indywidualnie dopasowaną strategię dla Twojej marki.
Napisz do nas – umówimy się na spotkanie online.

Michał Szydlik, Account Manager
Nasi partnerzy




Dodaj komentarz
Musisz się zalogować, aby móc dodać komentarz.