UX w digital marketingu
Dlaczego stał się ważny?
Dlaczego UX stał się ważny w digital marketingu?
W ostatnim czasie Google wprowadził dużą aktualizację swojego silnika, która analizuje prędkość strony. PageSpeed Insights otrzymał backend z narzędzia Lighthouse, które do tej pory dostępne było w Chromie tylko w trybie dla deweloperów (CTRL + SHIFT + i). Czy prędkość jest jednym z elementów UX istotnym dla digital marketingu? O tym oraz innych składowych w niniejszym artykule, który przygotowany został pod kątem poprawy Waszego SEO.
Obecnie dane z Lighthouse’a są dostępne w PSI, dzięki czemu możemy przeglądać informacje podzielone na sekcje: Dane laboratoryjne, Możliwości, Diganostyka oraz Zaliczone audyty. Tym samym narzędzie bardziej zbliżyło się do popularnego GTmetrix, które dotąd jako jedyne posiadało zaawansowane opcje analityki prędkości i w ogóle ładowania zasobów.
Performance strony internetowej stał się ważnym wyznacznikiem w kontekście SEO oraz doświadczenia użytkownika. Duża ilość konkurencji dla frazy, którą poszukujemy w wyszukiwarce sprawia, że cierpliwość użytkowników stale maleje, więc preferują przeglądanie stron, które ładują się szybko. W innym wypadku mogą zrezygnować z odwiedzin (zwiększyć tym samym bounce rate) i przejść do kolejnego wyniku, a przecież żaden marketingowiec analizujący ruch tego nie chce. Strony internetowe muszą być zatem szybkie aby poprawić doświadczenie użytkownika w obcowaniu z nimi i tym samym zwiększyć szansę na zakup/zlecenie usługi.
O szczegółach połączenia Lighthouse z PSI, Google napisał na swoim blogu. My z kolei odsyłamy Was do naszego tekstu, w którym dokładniej przybliżyliśmy tematykę poprawy prędkości na stronie.
Prawo Fittsa
Prędkość strony internetowej stanowi jeden z łatwiejszych do poprawienia czynników wpływających na UX. Doświadczenie użytkownika to jednak proces złożony, na który składa się wiele elementów. Jednym z nich jest reagowanie na content.
Zastanawialiście się kiedyś nad tym dlaczego layout strony wygląda w taki, a nie w inny sposób? W teorii layout projektowany jest tak, aby uwzględnić potrzeby grupy docelowej, do której chcemy trafić z naszym contentem.
Prawo Fittsa mówi o tym, że dotarcie do elementu w interfejsie, zajmuje tym więcej czasu im dalej znajduje się od kursora. Z tego względu ważne elementy strony, których struktura i umiejscowienie pojawia się na wielu witrynach, są zwykle projektowane w tym samym miejscu.
Menu zwykle ma ułożenie poziome i znajduje się w topie strony, przycisk wyszukiwania znajduje się po prawej stronie menu, logo z lewej strony lub na środku, spis elementów menu po jego otworzeniu po lewej stronie, content na środku (zwykle z 25% marginesem po obu stronach), a przycisk zakupu produktu po prawej stronie od zdjęcia. Buttony CTA znajdują się zwykle na środku layoutu z równym marginesem po prawej i lewej. Wyróżniają się kolorem i wielkością w stosunku do reszty zawartości aby przyciągać uwagę…ale nie tylko.
Wszystkie powyższe elementy i całe mnóstwo pozostałych poddają się Prawu Fittsa – to model predykcyjny, która zakłada, że większość użytkowników oczekuje od strony internetowej konkretnego ułożenie oraz zachowania. Totalne wywrócenie ww. elementów do góry nogami sprawia, że czas przeklików jest dłuższy, zwiększa się również poczucie niezrozumienia funkcjonalności oraz skłonność do opuszczenia adresu. Warto dodać, że Prawo Fittsa swoje początki (lata 50-60) znajduje w analizie szybkości reagowania na konieczność wskazania przycisków w kokpicie samolotu.
Powiadomienia a interakcje
RODO, cookies, newsletter, pop-up z promocją, zgoda/blokada powiadomień na pulpicie, włączenie/wyłączenie geolokalizowania…te i inne elementy to niestety stały dodatek na wielu stronach internetowych. Ich włączenie jedno po drugim może stanowić prawdziwe utrapienie, tym bardziej, jeżeli rzeczywiście jesteśmy zainteresowani zagadnieniem, którego treść rzekomo ma się znajdować na wyszukanym URL-u.
Jeszcze większy problem jest wtedy, kiedy te same powiadomienia pojawiają się w wersji mobile, a button służący do ich zamknięcia jest zbyt mały by celnie trafić w niego palcem. Im więcej powiadomień i pop-upów, tym większa szansa, że zdenerwujemy się i ze strony wyjdziemy. Synergia UX oraz SEO widoczna jest tutaj jak na dłoni. Alita Joyce, która przygotowała artykuł o mikrointerakcjach w UX dla Nielsen Norman Group przygotowała podział na elementy interakcji, które wywołuje użytkownik i które wywołuje system (strona internetowa i jej skrypty). Poniżej zamieszczamy jej przykłady:
Interakcje wywołane przez użytkownika:
- Scrollowanie
- Przeciągnięcie w celu odświeżenia animacji
- Swipe (przesunięcie)
Interakcje wywołane przez skrypty:
- Alarm / powiadomienie
- Notyfikacja o e-mailu
Interakcje mieszane lub nie wymagające działania
- Buttony
- Gify
- Wideo (interakcją może być regulacja głośności)
Wszystkie elementy strony, które wymieniłem wcześniej, a które stają się powoli sporym utrapieniem, wywołują interakcje u użytkownika – zmuszają go do podjęcia jakiejś czynności, bez której może nie móc swobodnie przeglądać strony. Istnieją jednakże elementy związane z interakcją użytkownika, które sprawiają, że ten czuje się na stronie dobrze.
Wiele przykładów elementów interfejsu, które warto poprawić znajduje się na stronie GoodUI. Te, które związane z interakcją użytkownika są kluczowe dla poprawy jego doświadczenia na stronie. Dobrym przykładami są chociażby paski postępu w przypadku składania zamówienia w sklepie czy informowanie o statusie akcji, jeżeli korzystamy z takiego rozwiązania.
Typografia
Temat rzeka, chociaż rzadko poruszany w kontekście synergii UX z SEO. Przyjmuje się, że najważniejszą zasadą jeżeli chodzi o typografię na stronach internetowych jest stosowanie małej ilości oraz przyjaznych dla oka wielkości fontów.
Pod kątem SEO oczywiście należy pamiętać o tym, że najważniejsze wyrażenia powinny być zapisane pod postacią zaznaczalnego tekstu, nie na grafice. Artykuł przygotowany przez Stanford University podaje również kilka innych elementów, którym należy się bacznie przyjrzeć podczas projektowania strony:
- stosowanie kontrastu pomiędzy kolorem fontu, a tłem na którym się znajduje;
- unikanie zbyt małych wielkości fontów;
- unikanie nadmiernego stosowania wariacji kroju – np. pogrubienia, kursywa itd.;
- unikanie tekstu dynamicznie poruszającego się po stronie.
Bardzo istotnym elementem typografii jest wybór fontu pomiędzy szeryfowym, a bezszeryfowym. Większość stron internetowych z powodzeniem stosuje krój bez szeryfów (to jest bez ogonków).
Fonty z szeryfami mogą niestety zaburzać odbiór tekstu, czyniąc go niepraktycznym w odbiorze. Największe e-commerce’y świata wykorzystują wyłącznie krój bezszeryfowy. Z kolei serwisy informacyjne wciąż jest wykorzystują fonty szeryfowe – na wzór fizycznych gazet/czasopism. Fonty z szeryfami to jednak coraz rzadszy element stron www w obrębie artykułów, częściej są jeszcze stosowane np. na jako wyróżniki sekcji, elementy dekoracyjne.
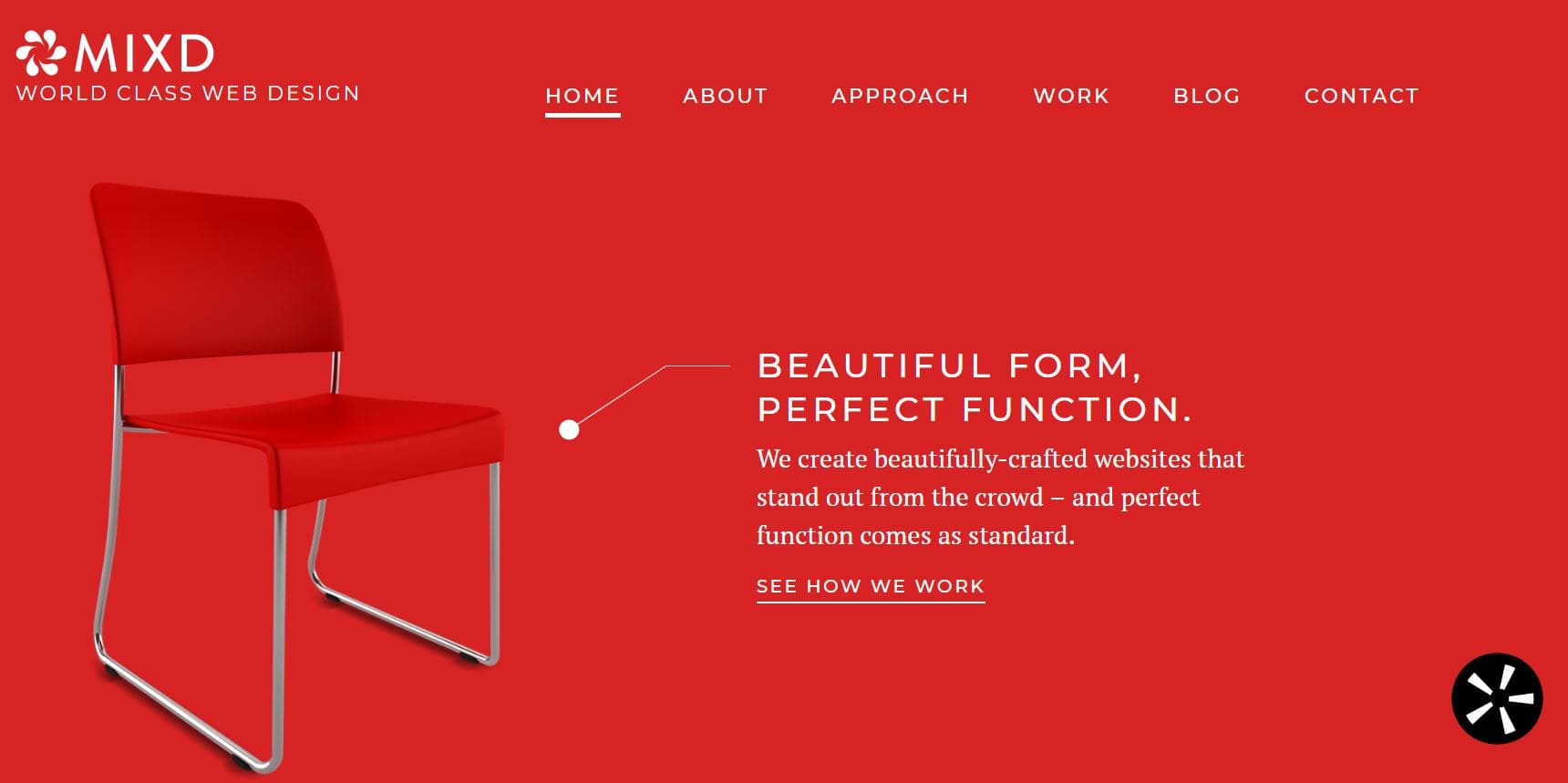
Poniżej przykłady tego jak stosowane są fonty bez szeryfów:



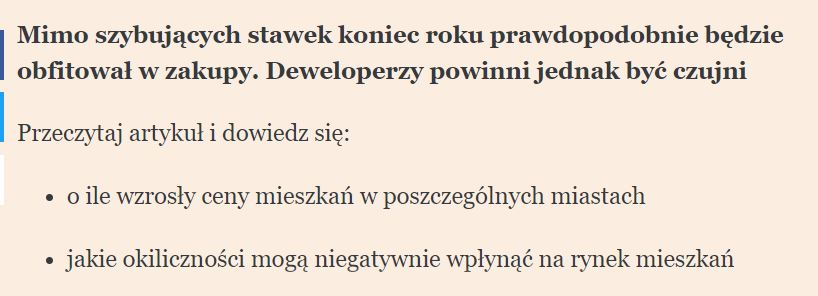
Na zestawieniu poniżej przygotowane zostały przykładu serwisów, które korzystają z fontów z szeryfami: Business Insider, Puls Biznesu, Rzeczpospolita oraz The Times.




Różnica w wyglądzie i wydźwięku pomiędzy fontem szeryfowym a bezszeryfowym już na pierwszy rzut oka jest wyraźna. O ile zastosowanie fontów bez szeryfów może bez przeszkód odbyć się na płaszczyźnie serwisu informacyjnego, o tyle fonty szeryfowe nie pasują do branży e-commerce.
Istnieją poglądy jakoby fonty szeryfowe pomagały zachować płynność w czytaniu i przyspieszyć sam proces czytania. Badania przeprowadzone przez Ole Lunda w 1999 roku dowodzą jednak, że nie ma korelacji w tym zakresie. Według Lunda o płynności czytania decydują cechy kognitywistyczne.
Jaki związek ma typografia z SEO? Z punktu widzenia pozycjonowania zawartości właściwie żaden. Na pierwszy rzut oka. Po dłuższej analizie można jednak dojść do wniosku, że wszystkie elementy, które związane są z budową tekstu na stronie mogą przekładać się na przykład na niechęć w stosunku do danego adresu www, co zmniejsza liczbę użytkowników, a tym samym szansę na wzrost rozpoznawalności marki. To w konsekwencji może blokować np. naturalne pozyskiwanie backlinków.
Błąd 404 – jak poprawić przepływ użytkowników na stronie?
Kod odpowiedzi 404 to informacja o braku oczekiwanej zawartości pod danym adresem URL. Nie oznacza to jednak, że na adresie, dla której zwracany jest błąd 404, nie znajduje się żaden content. Zwykle w tym miejscu pojawia się jakiś prosty komunikat o niedostępności zawartości. Ale czy to wszystko co możemy użytkownikowi zaprezentować? Oczywiście nie.
Stronę 404 możemy i powinniśmy wykorzystać do przeniesienia użytkownika do adresu, na którym nam zależy. Najprostszym rozwiązaniem jest wskazaniem mu strony głównej, co czynią niektóre strony. Na przykładzie poniżej znajduje się informacja na stronie 404 w sklepie AliExpress:

W tym wypadku użytkownik jest automatycznie przekierowany do strony głównej, czy tego chce czy nie – po 5 sekundach. Stronę 404 można jednak wykorzystać tak, aby dać użytkownikowi wybór. Być może korzystniej będzie, aby samodzielnie wybrał czy rzeczywiście chce trafić do strony 404 czy można zechce wybrać którąś z kategorii w sklepie lub podstronę ofertową firmy. A może zainteresuje go blog? Taką metodą działania kieruje się IBM:

Na stronie Tesli z kolei zastosowano bardzo minimalistyczną odsłonę strony 404:

Pod kodem błędu pojawiają się co prawda odnośniki do podstron Tesla.com, ale wciąż brakuje tam komunikatu, który informowałby użytkownika o problemie ze znalezieniem błędu i zachęty do wykonania konkretnej akcji.
Konstruując komunikat po pojawieniu się błędu 404, weźmy pod uwagę fakt, że jedne z pierwszych analiz na ten temat pojawiły się jeszcze w XX wieku, kiedy niewiele osób w skali globalnej posiadało internet.
Jakob Nielsen, dyrektor Nielsen Norman Group, w 1998 roku pisał o trzech kluczowych zasadach przygotowania strony 404:
- Komunikat napisany prostym językiem, zrozumiały dla osoby niezaznajomionej z technicznym słownictwem, który informuje, że błąd nie powstał z winy użytkownika
- Komunikat powinien zawierać opis przyczyny błędu, możliwe najbardziej trafny
- Komunikat powinien zasugerować użytkownikowi dalsze działania
Uproszczenia – layout i grafiki
Chaos komunikacyjny i chaos w budowie strony to element designu www, który na szczęście powoli odchodzi do lamusa. Wciąż oczywiście znajdziemy strony, które zaprojektowane są fatalnie i nie pozwalają użytkownikowi szybko odnaleźć żądanej zawartości.
Design niektórych stron pozostawia wiele do życzenia, chociaż użytkownicy „zaprawieni w boju”, czyli znający konkretne środowisko mogą sobie poradzić dobrze. Co jednak zrobić jeżeli ktoś po raz pierwszy trafia na przykład na Ebay?

Ilość komunikatów i odnośników jest wręcz przytłaczająca. Te, które są najważniejsze znajdują się na środku i są większe niż reszta, niemniej jednak design utrudnia skoncentrowanie się na konkretnych elementach związanych z prezentacją oferty.
Zestawmy Ebay ze sklepem ABOUT YOU:

Tutaj króluje produkt. To on zajmuje najwięcej miejsca na swojej karcie. Poza nim znajduje w pierwszej sekcji tylko najważniejsze elementy ścieżki zakupowej jak cena, wybór rozmiar oraz przycisk dodania do koszyka. Informacje o produkcie, informacje o dostawie czy polecane produkty podobne są w sekcjach widocznych po przescrollowaniu.
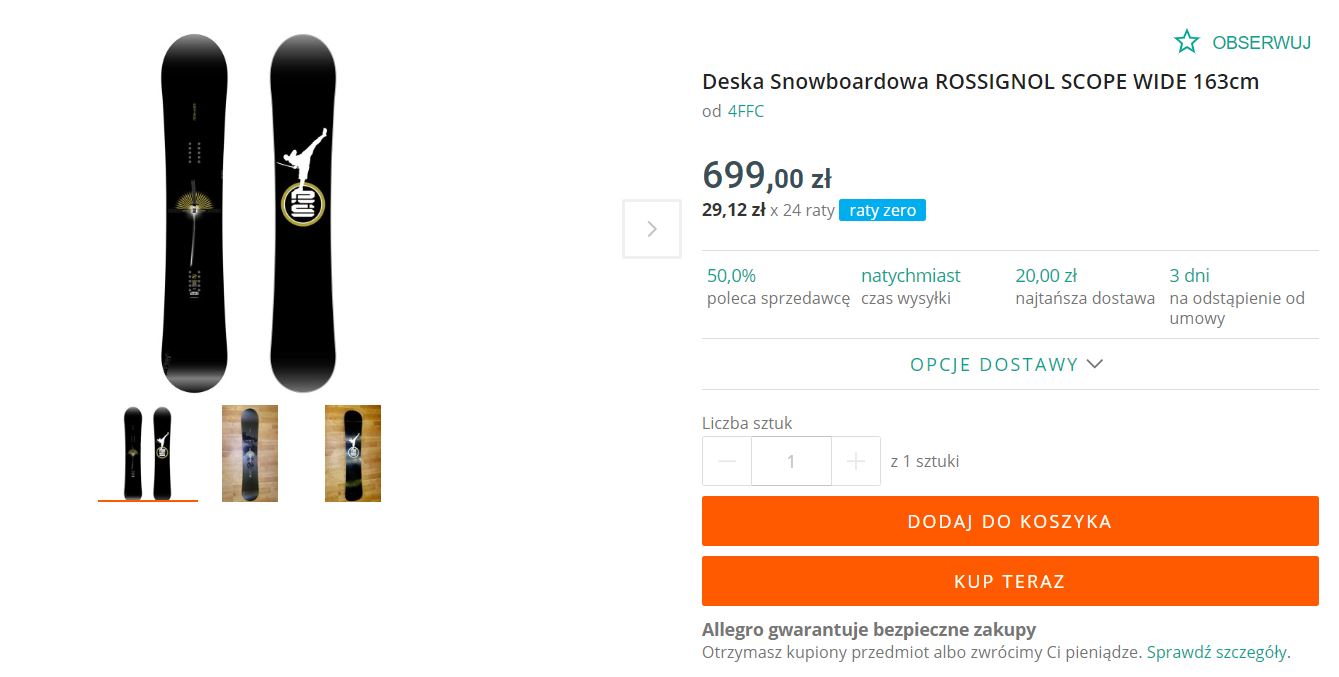
Kolejnym kontrastem dla Ebay jest Allegro:

Tutaj, podobnie jak na ABOUT YOU, obok zdjęcia produktu znajdują się tylko najważniejsze elementy.
Jeżeli możemy, powinniśmy uprościć layout i grafiki, aby użytkownik mógł zobaczyć to co go interesuje najbardziej, w odpowiedniej kolejności. Ebay nie daje takiej możliwości, tam rządzi nieprzemyślany układ i bardzo przestarzałe rozwiązania.
Zamiast wykorzystując nieprzemyślany layout, należy stworzyć takie rozwiązania, które nie tylko są przyjazne dla użytkownika i poprawiają jego odczucia z wizyty na stronie, ale są również korzystne dla SEO.
Zawsze powinniśmy pamiętać o tym aby zamieścić tekst opisujący produkt i jego zastosowanie czy korzyści z jego użytkownika, ale jeżeli już to robimy, pomyślmy w którym miejscu go zamieścić, aby nie przeszkadzał w skoncentrowaniu wzroku na innych elementach, np. galerii zdjęć czy informacjach o dostawie.
Warto wykorzystać sekcje kart produktów na zwiększenie wiedzy użytkownika i jego uświadamianie w pewnych kwestiach – w tym celu można przygotować infografiki lub odnośniki do artykułów, w których znajdują się obszerne dojaśnienia – z takiego rozwiązania szeroko korzysta RTV EURO AGD.

Aby zapobiec rozproszeniu uwagi użytkownika, powinniśmy zwracać jego uwagę na elementy na których nam zależy. Nie zawsze możemy zastosować podejście minimalistyczne, jednak jeżeli to tylko możliwe, powinniśmy ograniczyć liczbę elementów strony do tylu, aby dać użytkownikowi jasność z czym ma do czynienia. Poniższy przykład ilustruje to doskonale:

Czasem to niewielka ilość informacji ale z konkretnym, wyraźnym przekazem może stanowić o sukcesie. Z takiego podejścia powinny korzystać przede wszystkim te marki, które są pewne swojej pozycji i siły.
Czy klient zawsze ma rację?
Nie zawsze. Klient zlecający agencji usługę zarządzania marką powinien być świadomy tego, że płaci za specjalistyczną wiedzę, doświadczenie, kreatywność czy zrozumienie konsumentów. Z tego względu musi być świadomy tego, że płaci specjalistom, którzy nierzadko powinni mu odradzić pewne rozwiązania czy pomysły. Nie wszystkie z nich znajdują swoje uzasadnienie i nie przekładają się na sukces, a wręcz mogą mu skutecznie zapobiec.
Przykład mogą stanowić powiadomienia, o których napisaliśmy wyżej. Ich mnogość nie tylko denerwuje użytkownika, ale także spowalnia ładowanie zasobów. Jaki jest tego skutek? Użytkownik zamiast zostać na stronie, prędko z niej wyjdzie, zniechęcony a nie zachęcony ficzerami, które chciał wdrożyć klient agencji. Umiejętność zrozumienia synergii UX oraz SEO pozwala dochodzić do konkretnych wniosków, które pozwolą zdecydować o wdrożeniach poprawek lub niewdrożeniu czegoś, co tylko może zaszkodzić odbiorowi strony.
SEO a UX – w którą stronę?
Synergia tych pojęć i ich wdrożenia to bardzo ważny element promocji marek, które dbają o swoją tożsamość oraz wizerunek.
Interesuje nas reputacja w środowisku oraz stały rozwój, w tym wykorzystywanie nowych dla swojej branży technologii. SEO ma za zadanie budować wartościowy ruch na stronie internetowej, który ma przerodzić się w konkretne leady/sprzedaż, natomiast UX ma być integralnym narzędziem uzupełniającym strategię digitalową.
Firmy SEO i działy in-house SEO zmieniają swoje podejście do prezentacji stron oraz wykorzystywania znajdujących się na niej zasobów. Badanie użytkownika jest dziś łatwiejsze niż kiedyś, dzięki zaawansowanej analityce czy feedbackowi jaki użytkownicy sami zamieszczają np. na profilach społecznościowych marki. Aby jednak dobrze przygotować stronę internetową pod kątem doświadczenia użytkownika, powinniśmy zrozumieć klienta swojego klienta czy grupę odbiorców, na których przyciągnięciu powinno nam zależeć. W każdej branży grupa ta różni się, zatem strategie UX nie będą zawsze takie same.
Kluczem w tym układzie jest takie połączenie SEO z UX, żeby jedno napędzało drugie. Dobry UX jest zawsze w cenie i to on może stanowić domknięcie transakcji czy generowanie leadów, natomiast nie wydarzy się to, jeżeli poprzez SEO nie pozyskamy ruchu. Koło się zamyka i nakręca – nie jest to jednak perpetuum mobile. Wszystko to wymaga sporego zaangażowania ze strony webmasterów, programistów i opiekunów SEO.
Wiele serwisów w obliczu zmiany trendów na rynku, musi się dopasować i zmienić swoje podejście aby przyciągnąć nowych userów, ale też być wciąż punktem zainteresowania starych. Wystarczy spojrzeć na to jak zmieniło się Allegro. Z serwisu, który de facto tworzony był przez użytkownik, Allegro stało się czymś na kształt Amazonu, którego sposób wyrażania się teraz już stoi wyłącznie po stronie dużych brandów, które za reklamę i promocję ofert zostawiają w portfelu Allegro wiele tysięcy złotych miesięcznie.
Pamiętacie czasy, kiedy aby zarejestrować się na Allegro trzeba było posiadać unikalny PIN, który przychodził…pocztą? Później sytuacja zmieniła się, ale wciąż do zakupów raczej wymagane było konto. Teraz kupujemy tak jak gdyby nigdy nic, bez zakładania konta.
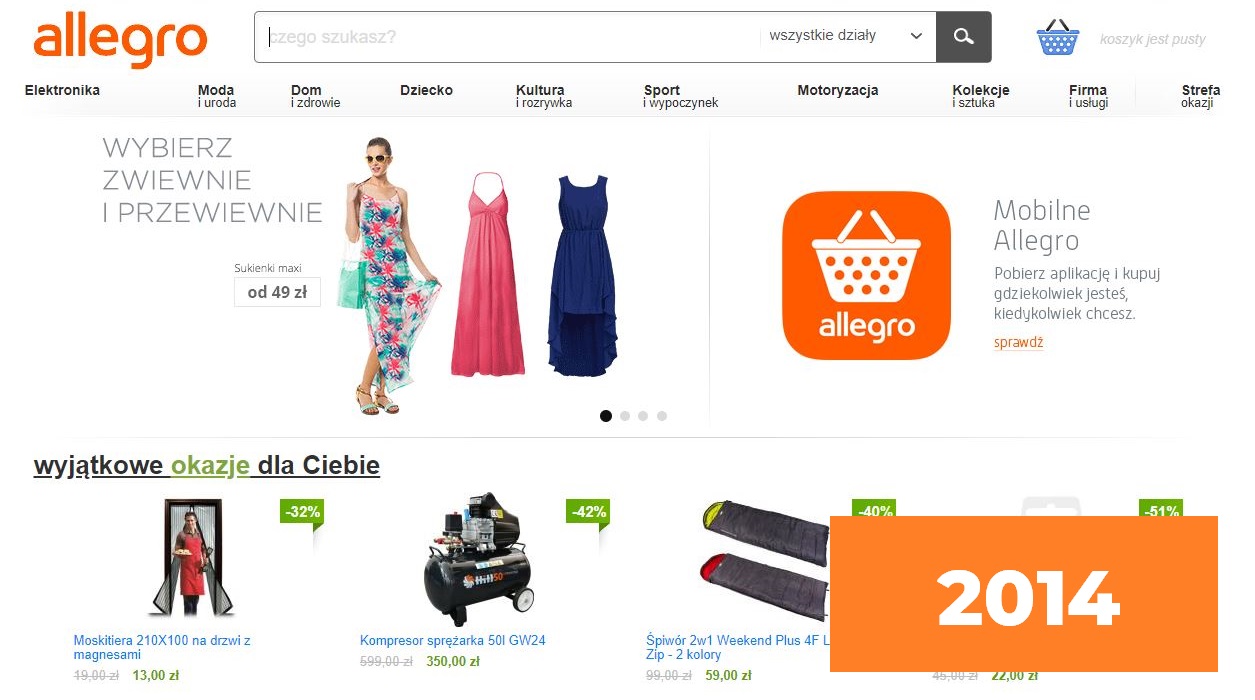
Tak prezentowało się Allegro w 2014:

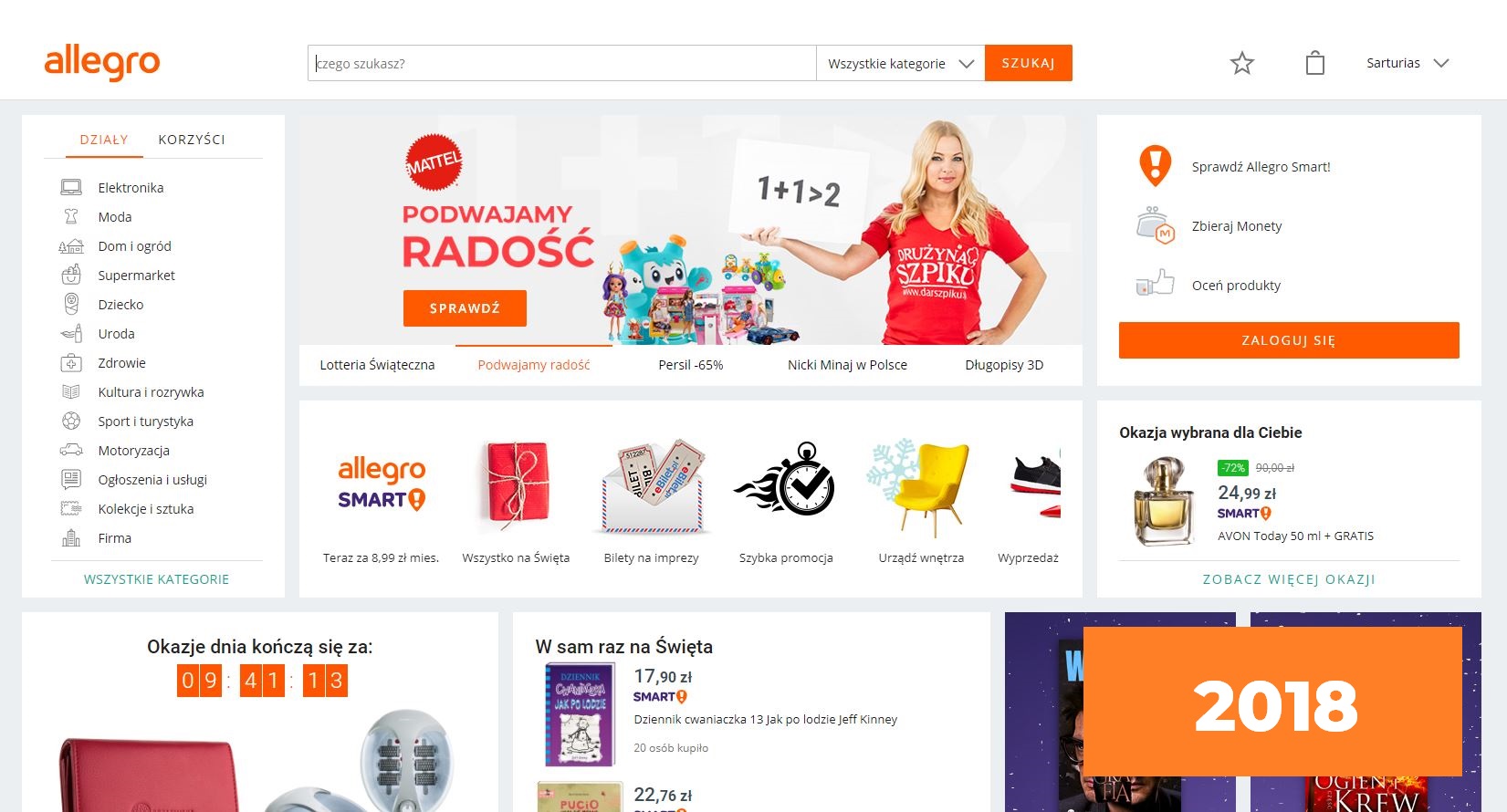
A tak teraz, pod koniec 2018:

Różnice zauważalne są od razu. Menu zostało zupełnie zmienione. Dodano więcej modułów z okazjami czy ofertami specjalnymi. W dalszych sekcjach Allegro AD 2018 znajdziemy „niekończące” się banery brandów, stref okazji i innych podobnych odnośników. Spójrzmy na zmianę designu na Ebay.
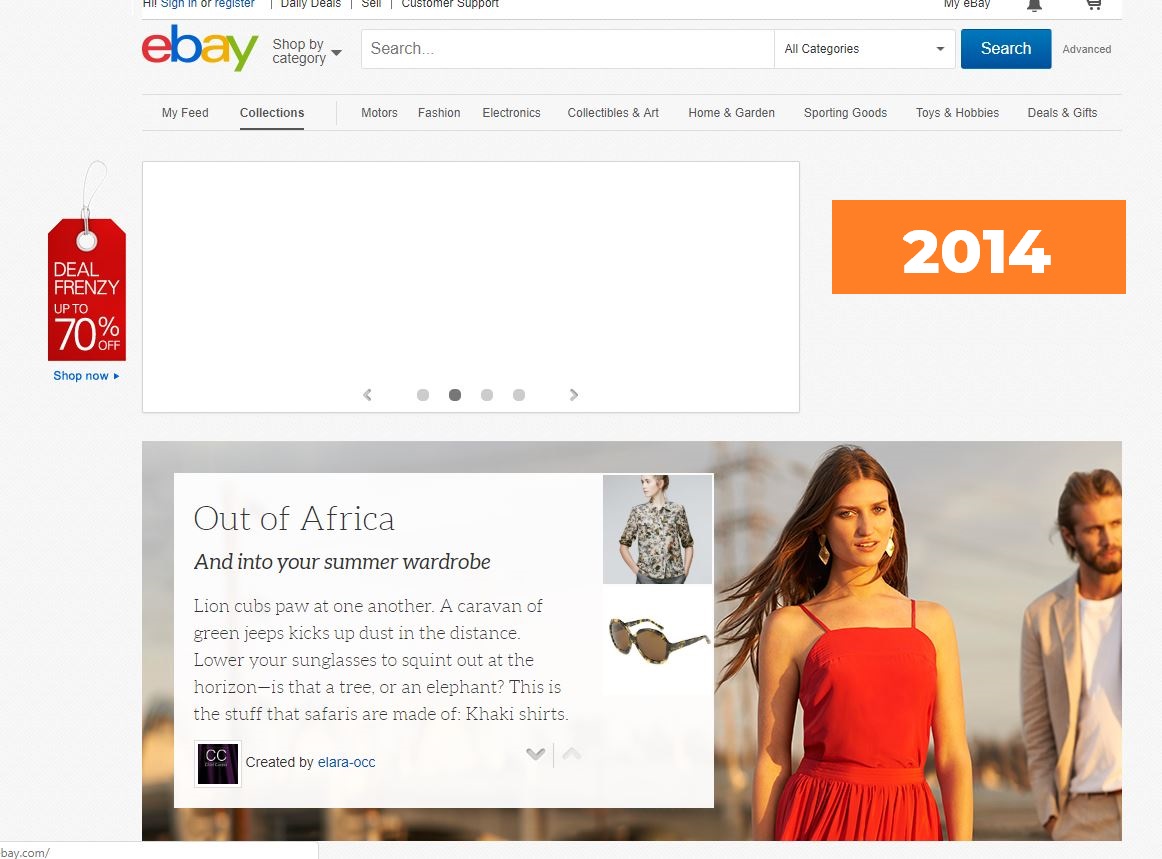
2014:


Ebay przeszedł spory redesign swojej strony głównej oraz stron kategorii. Problematyczna wciąż jest jednak fatalnie zaprojektowana karta produktowa. Na podstawie tych dwóch wielkich serwisów sprzedażowych widzimy jak zmieniają się wielcy gracze w kontekście budowania doświadczenia użytkownika na stronie.
Konkurencja na rynku zwiększa się, liczba ofert rośnie. Użytkownicy preferują obecnie maksymalnie krótki czas na znalezienie dobrej oferty, stąd w sklepach taki jak Allegro, Ebay, AliExpress czy Amazon dominują banery ze specjalnymi okazjami, banery z ofertami „hot” czy gotowe zestawy topowych produktów, które warto kupić wtedy kiedy chce coś kupić ale nie wiemy co.
Od czego zacząć?
Dla osób, które chcą rozpocząć proces zmiany swojej strony w taki sposób, aby była bardziej przyjazna dla użytkownika, wartymi uwagami krokami powinny być:
- próba przeanalizowania powodu, dla którego na naszą stronę trafiają użytkownicy
- krytyczna ocena realizacji ich potrzeb względem naszej oferty (tu: strony jako całości)
- zestawienie naszej strony z liderami rynku – być może brakuje nam bardzo ważnej funkcjonalności
- analiza ścieżki poruszania się po stronie – możemy wykorzystać GA, GTM czy Hotjara
- przygotowanie mapy najpopularniejszych podstron i kierunków poruszania się użytkowników
- analiza otoczenia ruchu na stronie pod kątem doświadczenia użytkownika – które z elementów mogą mu się nie podobać, które przeszkodzą w dokonaniu transakcji, które będą go rozpraszać, które nie będą działać?
- analiza mechaniki strony na grupie badawczej – najlepiej zadanie to oddać w ręce osób, które rzadko korzystają z rozwiązań, które oferujemy lub wcale z nich nie korzystają
Powodzenia!
Skontaktuj się w sprawie promocji swojej marki

B2B Sales Manager

Poinformuj nas o Twoich celach, oczekiwaniach i doświadczeniach. Przygotujemy indywidualnie dopasowaną strategię dla Twojej marki.
Napisz do nas – umówimy się na spotkanie online.

Michał Szydlik, Account Manager
Nasi partnerzy




Dodaj komentarz
Musisz się zalogować, aby móc dodać komentarz.