Budowa strony internetowej
UX stron z branży prawniczej
UX stron z branży prawniczej
Budowa strony internetowej jest istotnym elementem wpływającym na skuteczność działań marketingowych kancelarii prawnej. Złe doświadczenia użytkowników ze stroną internetową mogą przyczyniać się do zmniejszonej ilości konwersji z ruchu generowanego z różnych kanałów marketingowych.
Na odbiór strony internetowej przez użytkowników wpływa wiele elementów – struktura strony, czytelny przekaz marketingowy, łatwość nawiązania kontaktu itp. Możemy oddziaływać na skuteczność naszej strony kancelarii prawnej poprzez właściwy UX design, ułatwiając użytkownikom zainteresowanych usługami prawniczymi znalezienia odpowiedzi na ich pytania oraz na realizację zakładanych konwersji – kontakt telefoniczny, wypełnienie formularza.
Prezentujemy kilka najlepszych praktyk, które należy wdrożyć na stronach firm prawniczych w celu poprawy odbioru przez użytkowników i zwiększeniu ilości zapytań.
Zapytaj – o projektowanie strony internetowej przez naszych specjalistów!
1. Skłoń do działania – CTA
CTA (ang call to action) określamy jako wezwanie do działania – przycisk służący do naprowadzenia użytkownika do realizacji czynności, która zakończona zostanie konwersją. W przypadku stron prawniczych celem będzie zdobycie zapytania, kontaktu do naszego usera, bądź też pozyskanie bezpośredniego kontaktu telefoniczny.
W jaki sposób zaprezentować skuteczny CTA?
Button CTA powinien być czytelny i zorientowany na prezentację benefitów dla użytkownika. Prezentację benefitów możemy uwzględnić w treści CTA.
Zamiast wdrażać na stronie głównej zwykły CTA typu „Skontaktuj się” warto wprowadzić CTA z tekstem „Skontaktuj się i uzyskaj szybką pomoc prawną” lub „Napisz do nas i umów się na bezpłatną konsultację prawną”. W tym zakresie musimy zastanowić się nad benefitami, które klient może uzyskać kontaktując się z naszą kancelarią prawniczą.

Przykład wprowadzonych zmian w zakresie CTA – krzysztoporski.com
Umiejscowienie kluczowego CTA
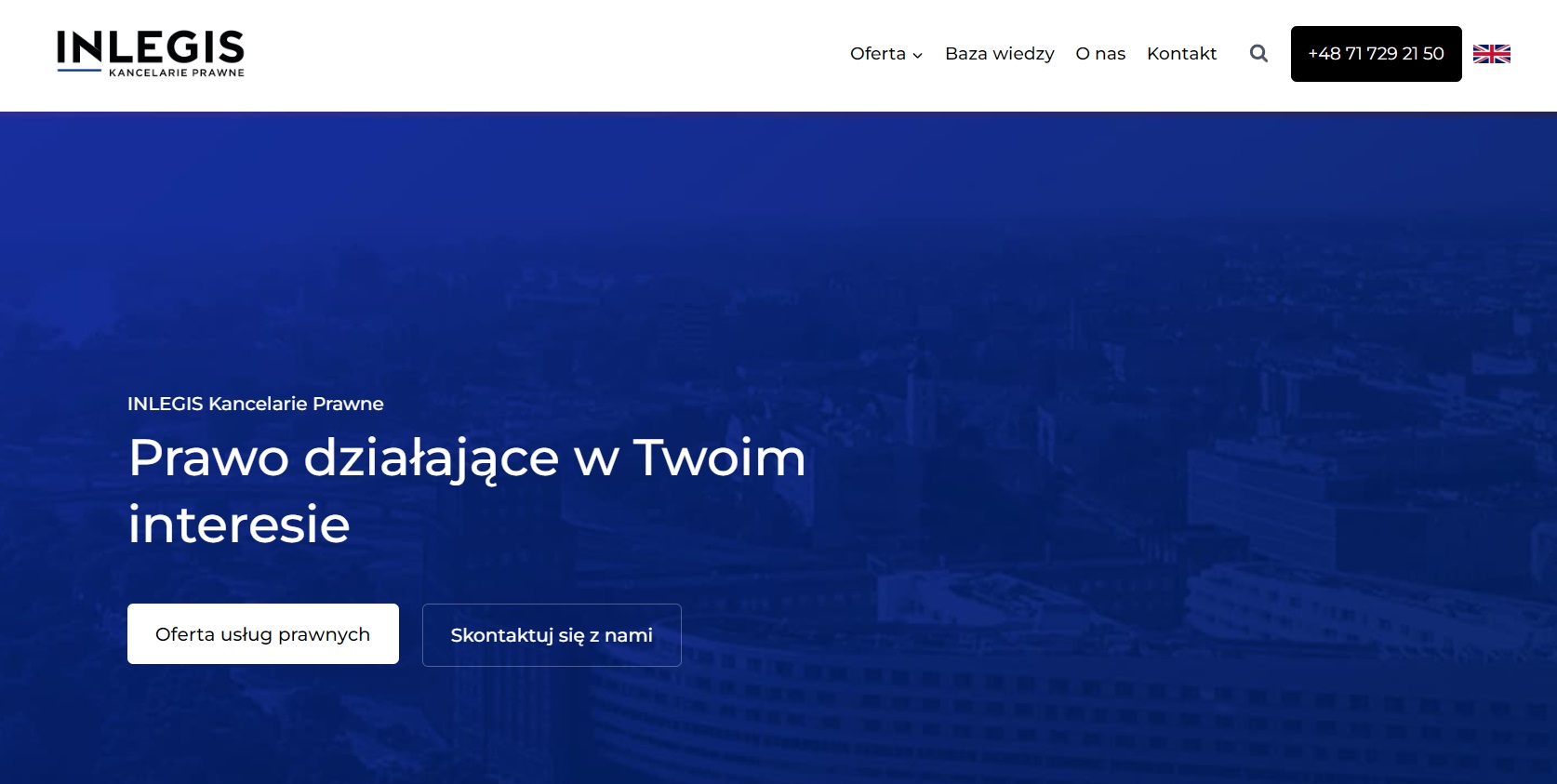
Kolejnym elementem ważnym uwagi jest kwestia miejsca wdrożenia najważniejszego CTA, tak by był on skuteczny i wpływał na odbiór przez użytkowników. Najlepszą praktyką jest wdrożenie CTA w sekcji określanej jako above the fold.
Above the fold jest terminem powiązanym z web designem. Oznacza pierwszy obszar, który widoczny jest po wejściu na stronę internetową. Elementy widoczne w pierwszym widoku oznaczamy jako above the fold. Po scrollowaniu strony widoczne są elementy określane jako below the fold.

Przykład wdrożenia CTA above the fold – inlegis.pl
Ekspozycja kluczowych CTA
Przygotowując CTA należy dokonać selekcji buttonów i najważniejsze z nich powinno się wyeksponować na podstawie innego koloru, pogrubienia, prezentacji w formie kontrastowej do treści i do pozostałych CTA.
Wśród pozostałych aspektów wartych uwagi – stosujmy opisowe CTA, nie wdrażajmy CTA o treści „Dalej”, „Kontynuuj” itp.
2. Zalety współpracy z kancelarią
Pierwszą rzeczą, jaką użytkownik powinien widzieć stykając się z marką prawniczą powinny być czytelne wartości, jakie oferuje kancelaria swoim klientom.
Propozycje wartości to jasne komunikaty, które:
- wyjaśniają, w jaki sposób usługi rozwiązują problemy klientów kancelarii,
- Informują, w jaki sposób kancelaria wyróżnia się na tle konkurencji,
- przedstawiają najważniejsze zalety współpracy z kancelarią.
Przykładami może być komunikat informujący o:
- bezproblemowym załatwieniu wszystkich formalności,
- braku płatności za dodatkowe pisma,
- czytelny model rozliczeń.
Tego typu sentencje powinny być widoczne w pierwszym widoku użytkownika ze stroną główną oraz kluczowymi podstronami. Przygotowując strukturę strony, warto zaplanować sekcję, która będzie czytelnie informowała o zaletach kancelarii.
Poszczególne zalety ze współpracy z kancelarią prezentujmy na każdym etapie lejka sprzedażowego: strona główna, podstrona ofertowa, strona z formularzem kontaktowym.
Komunikujmy naszemu potencjalnemu klientowi wartość, jaką dla niego mamy.

Prezentacja zalet kancelarii Wierzbiński i Wierzbiński adwokat.szczecin.pl. Możemy zadać pytanie, czy tego typu komunikaty nie są zbyt ogólne oraz, czy spowodują u użytkowników chęć kontaktu z kancelarią.
3. Usługi kancelarii na stronie głównej
Strona wejścia, czyli pierwsza strona w ramach domeny internetowej kancelarii, na którą wchodzi użytkownik, może być podstroną ofertową dedykowaną danemu zakresowi usług (np. prawo leśne, prawo karne, sprawy rodzinne), bądź też stroną główną.
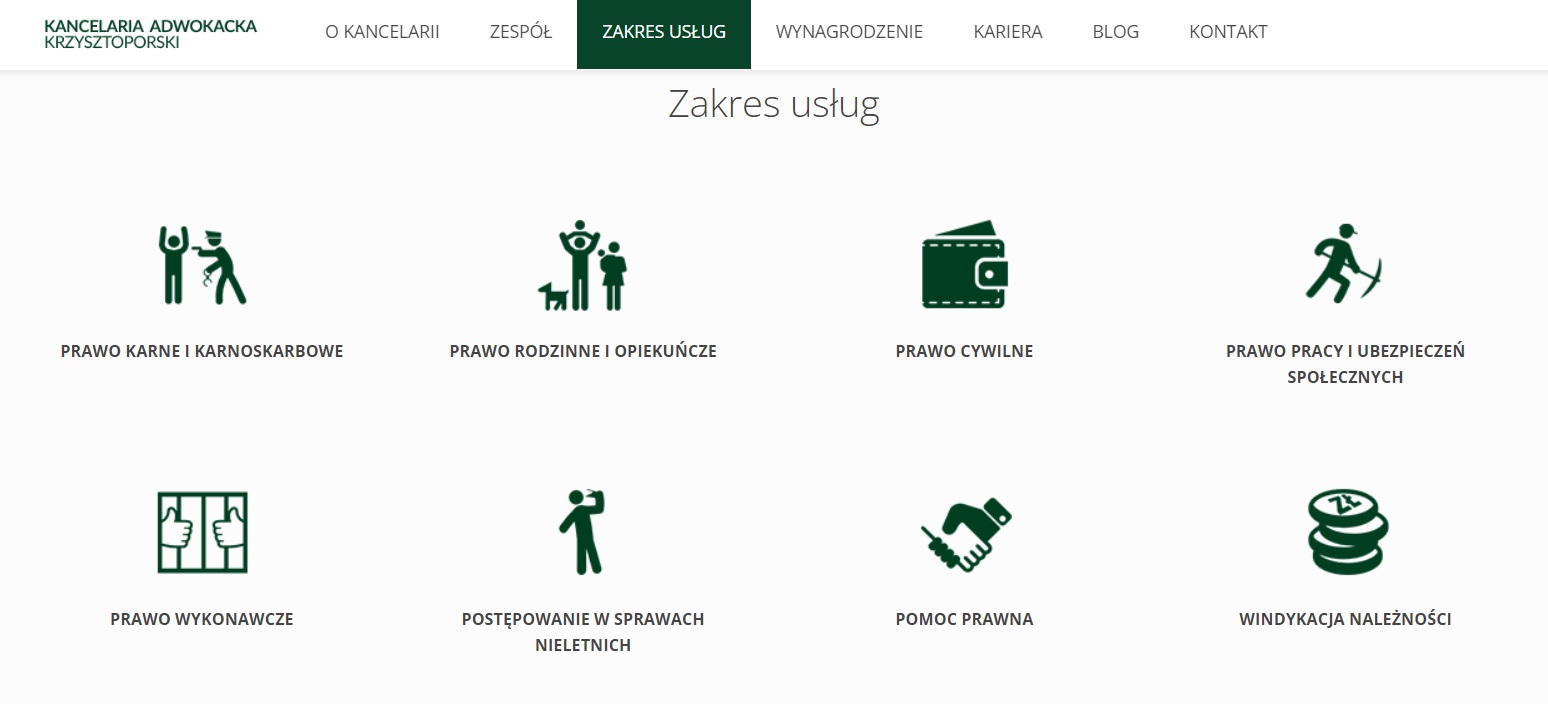
Wchodząc na stronę główną kancelarii oferującej szeroki zakres usług użytkownik, może mieć problem ze znalezieniem kwestii, które dotyczą jego intencji. W celu poprawy doświadczeń użytkownika należy zapewnić łatwą nawigację i zaprezentować zakres usług kancelarii na stronie głównej.

Prezentacja specjalizacji w przystępnej formie – krzysztoporski.com
4. Social Proff
Pozyskajmy zaufanie klientów już w pierwszym etapie kontaktu z naszą marką prawniczą. Narzędziem do budowy zaufania z kancelarią prawną jest social proof, które możemy określić jako społeczny dowód słuszności. Elementami, które możemy zaliczać do social proof z uwzględnieniem branży prawniczej są:
- opinie ze współpracy z kancelarią prawną,
- rekomendacje ekspertów z branży prawnej,
- certyfikacje,
- referencje w przypadku współpracy w zakresie obsługi prawnej firm
- case study – zaprezentujmy historie wygranych spraw przedstawiając także początkowe trudności i problemy,
- ikony potwierdzające zaufanie,
- dane – liczba wygranych spraw.

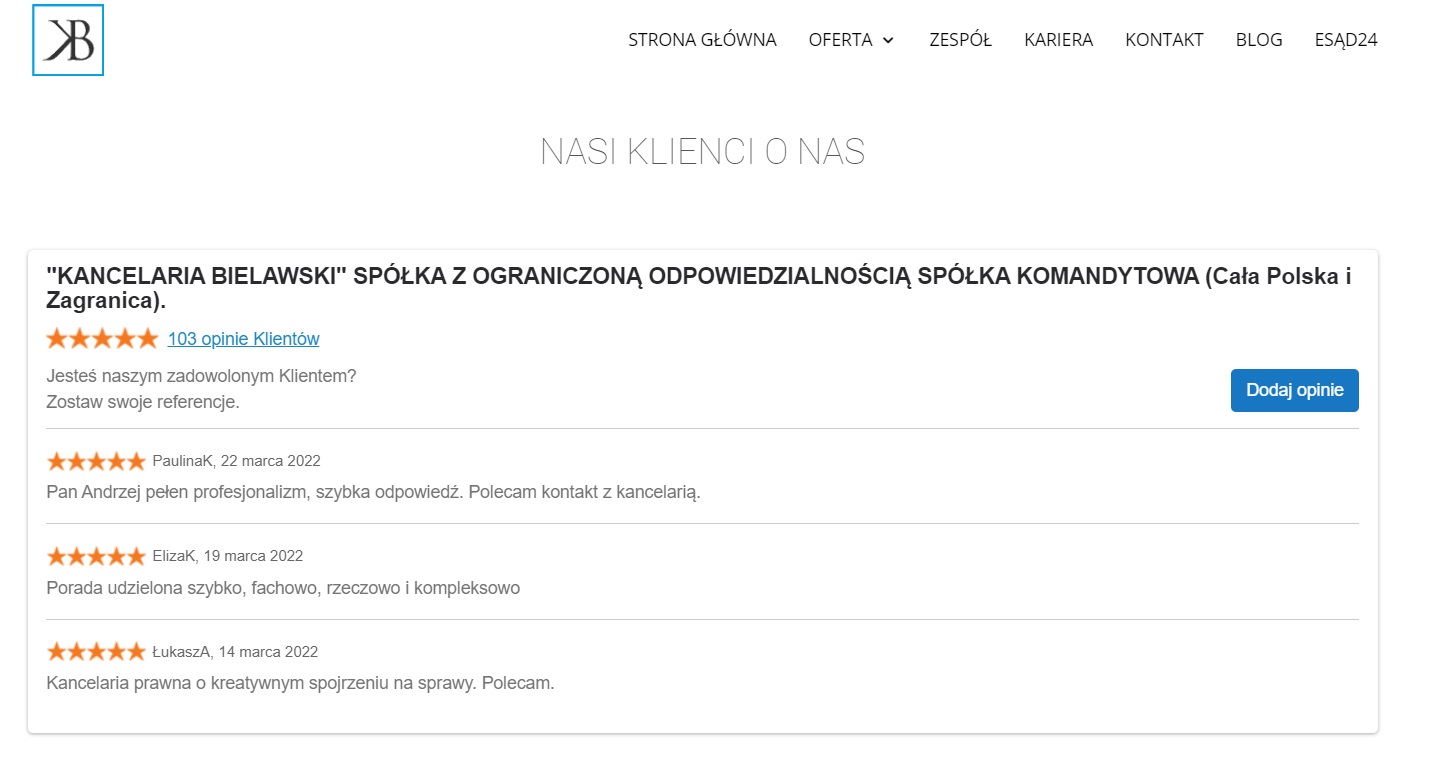
Przykład social proof – kancelariabielawski.eu
Wykorzystanie social proof na stronach prawniczych to skuteczny sposób na komunikację z użytkownikami z uwzględnieniem zaufania. Zaufania, które wpływa na chęć nawiązania kontaktu.
5. Główny komunikat – slider
Slidery są metodą prezentacji komunikatów marketingowych w górnej części strony głównej w celu prezentacji podstawowych informacji o kancelarii bez wymuszania na użytkownikach przewijania strony w dół. Wdrażając slider pamiętajmy, aby nie stosować automatycznego uruchamiania kolejnych plansz.
Dlaczego? Mamy 3 powody:
- Ludzkie oko reaguje na ruch i może się okazać, iż pierwsza grafika prezentuje kluczowe informacje, które mogą zostać zakryte przez dodatkowy slajd reklamowy.
- Zbyt duża liczba komunikatów może spowodować, iż użytkownik nie zapamięta żadnej informacji.
- Ślepota banerowa.
Dane przedstawione poniżej pokazują także, iż używanie obrazków karuzelowych nie wpływa na zwiększenie CTR kolejnych grafik.

W przypadku stron prawniczych lepszą formą jest prezentacja grafiki wzbudzającej zaufanie i profesjonalizm, właściwe CTA oraz benefity ze współpracy z kancelarią prawną.
6. Struktura oferty – menu
Menu prezentujmy na jednej stronie. Nie pozwalajmy na prezentację zbyt rozbudowanego menu zachodzącego na sekcje Bellow the fold.
W celu zredukowania tego typu problemów możemy użyć menu dynamicznego albo formę MEGA MENU. Istotną kwestią w przypadku rozbudowanej oferty kancelarii prawnej jest odpowiednia struktura działu Oferta lub zakres usług.
7. Kontakt z kancelarią
W zależności od modelu biznesowego kancelarii prawnej połączenia telefoniczne mogą być kluczowym kanałem pierwszego kontaktu. Jeżeli tak jest należy zaprezentować klikalne elementy pozwalające na wywołanie połączenia telefonicznego w sekcji nawigacji strony internetowej.
Zachęcajmy do kontaktu telefonicznego (jeżeli jest to istotne) na każdym etapie ścieżki użytkownika.
8. Wyszukiwarka wewnętrzna
Posiadając rozbudowany zakres usług kancelarii oraz dużą ilość contentu poradnikowego należy rozważyć wprowadzenie wyszukiwarki wewnętrznej pozwalającej na znalezienie odpowiedniej treści przez użytkowników. Wyszukiwarka wewnętrzna powinna być wdrożona na stronie głównej lub w menu, tak by była widoczna i dostępna dla użytkownika.
Ważna kwestia – wyszukiwarka nie powinna zwracać wyników zerowych.
W przypadku braku wyników zaprezentujmy czytelne wartości ze współpracy z klientami, CTA lub też prezentację najważniejszych usług kancelarii.
W celu przedstawienia użytecznej wyszukiwarki należy zaimplementować funkcje autouzupełniania, prezentacji liczby wyników oraz filtrowania.
9. Czytelność – odpowiedni font
Tekst prezentujemy czytelnymi czcionkami – należy wprowadzać czcionki o wielkości minimalnej 16px.
Debatując nad stosowanym fontem na stronie kancelarii prawnej pamiętajmy o kilku fundamentalnych kwestiach:
- Zredukujmy liczbę użytych fontów – dobrą praktyką jest wprowadzenie nie więcej jak dwóch rodzajów fontów.
- Dla treści zastosujmy czcionki bezszeryfowe. Ludzkie oko lepiej przyswaja treści digitalowe bez żadnych ozdobników.
- Wprowadźmy odpowiednie przerwy pomiędzy liniami – dostosujmy przerwy w zależności od typu treści.
W przypadku branży prawniczej skomplikowane czcionki mogą wydawać się idealną opcją na prezentację informacji- użytkownik może stwierdzić, iż treść przedstawiana tego typu czcionką jest wartościowa oraz wiąże markę z bezpieczeństwem i jakością. Pamiętajmy, jednak by użyć tego typu czcionek jedynie przy komunikatach, które nie zajmują dużej przestrzeni.
10. UX writing
Dbajmy o to by content na stronie był czytelny i zdolny do skanowania przez ludzkie oko. Użytkownicy obecnie skanują strony kancelarii prawnych wyszukując najważniejszych informacji, bądź też elementów wyróżniających się.
Content na stronie w kontekście usług prawnych jest niezwykle istotny, ponieważ może zdecydować o tym, czy użytkownik prześle do nas swoje zapytanie. Dlatego też na stronie kancelarii prawnej wprowadzajmy:
- Czytelny podział na akapity
- Wypunktowania
- Nagłówki
- Wyboldowania
- Podkreślenia
W formatowaniu treści skupiajmy się na prezentacji walorów naszej kancelarii. W kontekście treści pamiętajmy o naszych potencjalnych użytkownikach i ich oczekiwaniach od kontaktu z kancelarią prawną.
Zwiększaj efekty biznesowe ze strony internetowej – umów sie na rozmowę!
UX jako proces
Strona kancelarii prawnej jest jej wizytówką oraz narzędziem, które dokonuje zamiany użytkowników w klientów. Sam ruch na stronie przesunięcie niewielkie efekty biznesowe bez odpowiednich elementów na stronie internetowej.
Wdrożenie strony internetowej w oparciu o przedstawione wskazówki pozwoli na lepszy odbiór wśród grupy docelowej oraz uzyskanie zakładanych efektów biznesowych. Inwestycja w zmiany UX-owe na stronie pozwoli drastycznie podnieść wskaźniki konwersji.
Nie traktujmy jednak zmian UX-owych jako jednorazowych działań, lepiej jest zaplanować działania optymalizacyjne w tym zakresie jako proces, który nigdy się nie kończy.
Skontaktuj się w sprawie promocji swojej marki

B2B Sales Manager

Poinformuj nas o Twoich celach, oczekiwaniach i doświadczeniach. Przygotujemy indywidualnie dopasowaną strategię dla Twojej marki.
Napisz do nas – umówimy się na spotkanie online.

Michał Szydlik, Account Manager
Nasi partnerzy




Dodaj komentarz
Musisz się zalogować, aby móc dodać komentarz.