7 elementów skutecznej podstrony produktowej
O co należy zadbać na stronach produktowych?
7 elementów skutecznej podstrony produktowej
Projektując sklep online, skupienie się na efektywnej stronie głównej jest dość oczywiste. To ona, często widziana przez użytkownika jako pierwsza wizytówka Twojej marki ma zachęcić do pozostania w sklepie, przeglądania produktów i dokonania zakupu. Sama strona główna nie generuje jednak sprzedaży – o tą należy zadbać na stronach produktowych, a więc miejscu przedostatniego etapu realizacji sprzedaży w sklepie internetowym. Jakie elementy powinny zawierać dobrze przygotowane podstrony produktowe?
1. Lokalizacja kluczowych informacji i ceny
Spoglądając na sklep internetowy z perspektywy użytkownika i potencjalnego klienta, uwagę powinny przyciągać cena, wygląd i kluczowe informacje o produkcie. Jednym z częściej popełnianych błędów w sklepach internetowych jest umieszczenie zbyt wielu informacji above the fold, co zmusza użytkownika do samodzielnego wyłowienia najbardziej interesujących danych.
Listę dodatkowych funkcji, kompatybilnych produktów czy opinie innych klientów można i warto zostawić below the fold! Pozbądź się bałaganu na stronie – im bardziej przejrzysta i czytelna, tym bardziej interesująca.
Dla podstrony produktu w sklepie internetowym, ogranicz elementy above the fold do ceny, zdjęcia i najważniejszych informacji o produkcie. Jeśli Klient będzie nim zainteresowany, z pewnością przewinie na dół w poszukiwaniu dalszych informacji.

Źródło: https://www.addnature.pl. Zrzut przedstawia to, co użytkownik widzi na stronie produktowej above the fold. Nie ma tu zbędnych informacji, rozległych opisów produktu, cross-sellingu czy opinii innych klientów – wszystkie można znaleźć poniżej, jeśli użytkownik będzie nimi zainteresowany.
2. Opis produktu
Atrakcyjny, unikalny, nakierowany na sprzedaż – użytkownik już na poziomie opisu ma czuć potrzebę zakupową. Opis nie powinien być długi, rozwinięty czy wyszczególniający wszystkie zalety Twojego produktu. Proste i chwytliwe słowa widoczne above the fold mają zachęcać do zakupu i współgrać z estetyką strony. Dłuższe opisy i listy możesz przedstawić w dalszych częściach strony produktowej.
Jak zaprojektować opis produktu?
Warto, by użytkownik widział na początku zwięzłe, ale nakierowane na sprzedaż informacje – wplatamy tu frazy kluczowe, ale całość musi wyglądać naturalnie i chwytliwie. Części strony produktowej i opisu produktu trafiające below the fold nie mogą tracić na atrakcyjności, ale mogą być nieco bardziej rozbudowane i informacyjne, dające wgląd w zalety i właściwości produktów. Idea jest jedna:
Do zakupu ma zachęcać to, co użytkownik widzi na pierwszy rzut oka. Jeśli zdecyduje się zgłębiać informacje o produkcie, ma mieć taką możliwość, ale nie musi widzieć wszystkiego od razu po przejściu na stronę produktu!
3. Social proof
Przy sprzedaży online ważniejsza niż kiedykolwiek stała się opinia o produkcie. Klienci nie podejmują decyzji zakupowych wyłącznie w oparciu o renomę marki, ale coraz częściej zwracają uwagę na opinie o poszczególnych produktach w ich ofercie. Włączenie możliwości dodawania opinii do strony produktowej i zaprezentowanie średniej oceny w skrótowej formie w widoku above the fold może mieć mocny wpływ na wyniki sprzedaży. Klasyczne gwiazdki z oceną w skali 0-5 jako element graficzny z pewnością przyciągną uwagę. Dlaczego są ważne?

Źródło: https://www.addnature.pl. Przykład prostej zakładki „opinie klientów” w dole strony pozwala na znalezienie informacji o jakości produktu i wrażeniach innych klientów. Dodatkowym atutem jest tu możliwość dodawania opinii w różnym języku i sortowanie ich zależnie od poszukiwanego języka bądź automatyczne tłumaczenie na język docelowy klienta.
Kupując w sieci nie jesteśmy w stanie dotknąć koszuli, przetestować nowego sprzętu czy ocenić jakości materiału. Poza informacjami marki, która zawsze będzie starała się przedstawić swój produkt w najlepszym świetle, wgląd w ostateczną wartość produktu dają więc inni użytkownicy, którzy zdecydowali się na zakup i mieli okazję trzymać produkt we własnych rękach. Ich oceny i opinie będą znaczące także dla samej marki, która może wyciągać wnioski na podstawie opinii o konkretnych produktach, budując jednocześnie wizerunek marki skupiającej się na opinii Klienta.
4. Czytelne Call to Action
W sklepie internetowym Call to Action powinno zawsze skupiać się na sprzedaży. Czy będzie to klasyczny przycisk „dodaj do koszyka”, „opłać zamówienie”, czy też pojawiające się poza podstronami produktowymi przekierowania do sklepu i „sprawdź naszą ofertę”, CTA musi być zawsze widoczne i zawsze przyciągające uwagę.
Zgodnie z trendami dla stron internetowych w 2020 roku, Call to Action powinno być wyrażone w formie przycisku, a nie jedynie podlinkowanego tekstu. To przycisk, kolorowy i wyróżniający się na tle pozostałych elementów strony będzie wyraźnym przekazem tego, czego oczekujemy jako marka od Klienta. Sklep internetowy nie służy do czytania opisów i poszukiwania linków, a do podejmowania decyzji zakupowych i generowania zysków dla marki.
5. Wdrożenie elementów ograniczonych czasowo – efekt FOMO
Nic tak nie działa na wyobraźnię Klienta jak oferta ograniczona czasowo. Wprowadzanie promocji, czasowych zniżek i specjalnych kuponów promocyjnych zachęca do zakupu i daje Klientowi poczucie, że nie wykorzystana okazja drugi raz się nie powtórzy. Przy cenach produktów lub CTA warto, w ramach trwających czasowo promocji, wprowadzić mały zegar odliczający czas do zakończenia oferty. Rozwiązanie takie zmniejsza też ryzyko produktów pozostawionych i porzuconych w koszyku przez Klientów niezdecydowanych.

Źródło: https://jysk.pl. Mając świadomość czasu trwania promocji, Klient z większym prawdopodobieństwem zdecyduje się na zakup produktu w niższej cenie.
6. Implementacja modułów up-selling i cross-selling
Zarówno cross-selling, jak i up-selling to strategie doskonale znane ze sklepów stacjonarnych i wykorzystane w sprzedaży od dawna. W świecie wirtualnym przybierają jednak nową formę i pozwalają generować jeszcze większe zyski podczas pojedynczej transakcji. Na czym to polega?
Cross-selling, czyli sprzedaż krzyżowa skupia się na oferowaniu produktów dodatkowych do zakupionego przez Klienta produktu lub nabytej usługi podstawowej. Najczęściej polecane są tu produkty komplementarne, jak tusz do drukarki, podstawka chłodząca do laptopa czy biżuteria do odzieży. Cross-selling można wdrożyć na stronie produktowej w formie slajdów produktowych pokazujących produkty komplementarne lub w formie poleceń produktów, które wybierali do kompletu inni użytkownicy.
Up-selling to działanie mające na celu podniesienie wartości transakcji przez oferowanie Klientowi produktu lepszego, bardziej rozbudowanego, a przy tym o wyższej cenie. W sklepie internetowym warto wdrożyć to jeszcze na etapie podstrony produktowej, gdzie użytkownik, czytając o wybranym produkcie może zostać zachęcony do upgrade’u. Jak działa to w praktyce? Zamiast tańszego laptopa możemy zaproponować klientowi laptopa tej samej marki z nieco wyższej półki cenowej, podkreślając jego zalety i stosując porównania typu „lepszy procesor”, „większa pamięć”, „więcej możliwości”. Up-selling nie zadziała w każdej branży, ale wiele sklepów internetowych korzysta z niego bardzo skutecznie.

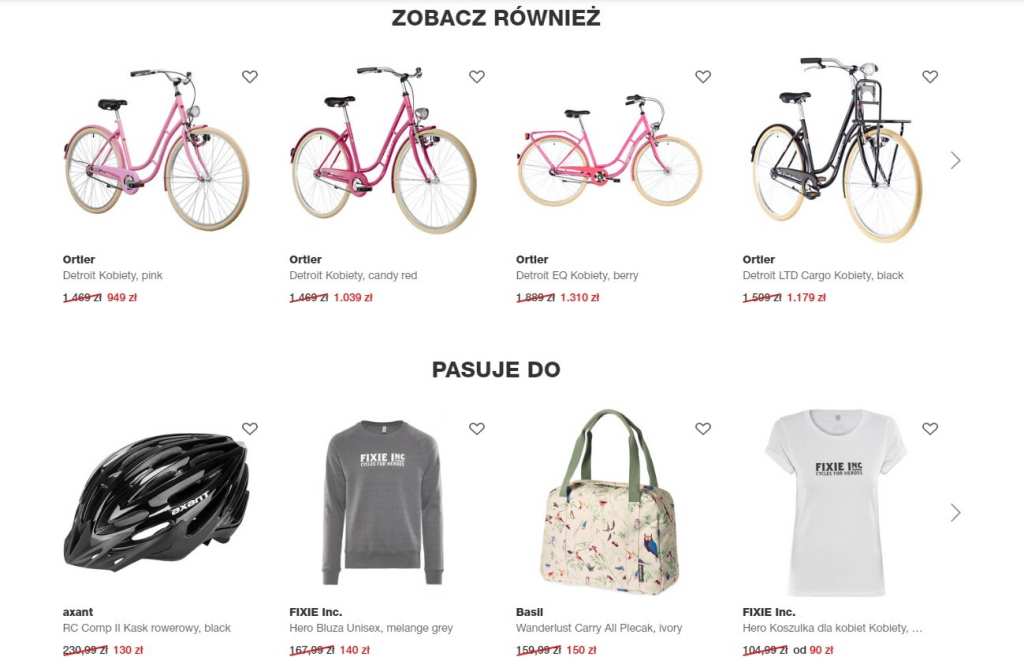
Źródło: https://www.bikester.pl. Doskonały przykład up-sellingu i cross-sellingu w jednej, czytelnej i atrakcyjnej dla Klienta zakładce.
7. Interakcja
Ostatnim i często niedocenianym elementem wpływającym na sprzedaż w sklepie internetowym są wszystkie możliwości interakcji z marką dostępne na poziomie strony produktowej. W kategorii tej wymienić należy zarówno łatwo dostępne i widoczne FAQ, jak i informacje o zwrotach i opłatach za przesyłki, możliwości reklamacji czy przycisk do czatu z konsultantem pomagającym rozwiać wątpliwości użytkownika. Celem ułatwienia interakcji z marką z poziomu strony produktowej jest uniknięcie sytuacji, w której użytkownik musi sam wyruszyć na poszukiwania interesujących go informacji i potencjalnie nie wróci do zakupów, zwyczajnie nudząc się poszukiwaniami.
Potrzebujesz doradztwa – napisz do nas!
Prowadząc sklep internetowy, musisz pamiętać o tym, że jest to zajęcie czasochłonne i wymagające sporo uwagi. Sklep internetowy nie może utknąć w miejscu, aktualizując jedynie same produkty i nie przykładając wagi do wyglądu strony, konwersji sprzedaży czy reakcji ze strony samych użytkowników. Praca, którą włożysz w sklep jest wartościowa – jak podają statystyki[1], zaledwie 2,86% odwiedzin na stronach e-commerce przekłada się w faktyczny zakup. Jeśli możesz zmienić to dobrze przygotowaną stroną produktową, warto się przyłożyć.
[1] https://www.oberlo.com/blog/ecommerce-statistics-guide-your-strategy
Skontaktuj się w sprawie promocji swojej marki

B2B Sales Manager

Poinformuj nas o Twoich celach, oczekiwaniach i doświadczeniach. Przygotujemy indywidualnie dopasowaną strategię dla Twojej marki.
Napisz do nas – umówimy się na spotkanie online.

Michał Szydlik, Account Manager
Nasi partnerzy




Dodaj komentarz
Musisz się zalogować, aby móc dodać komentarz.